The Blogger template editor now includes a number of changes that seem interesting and make it much more friendly than it was.
To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different code snippets: tags, variables, properties, etc.. depending on the HTML, CSS, JavaScript and even the language of Blogger - include, b:if and other occurrences.
This is what any decent external editor does, but certainly, from now on it will be much easier to find that little bug that drives us crazy when we omit quotation marks or add one more semicolon. This also applies to CSS, which appears mostly in dark blue without distinguishing selectors and rules, but the rest is a major improvement.
Another great help are the numbers that appear in front of each fragment of code, so that we can easily pinpoint and correct errors of this type: "Error parsing XML, line 103, column 9: The element ... "
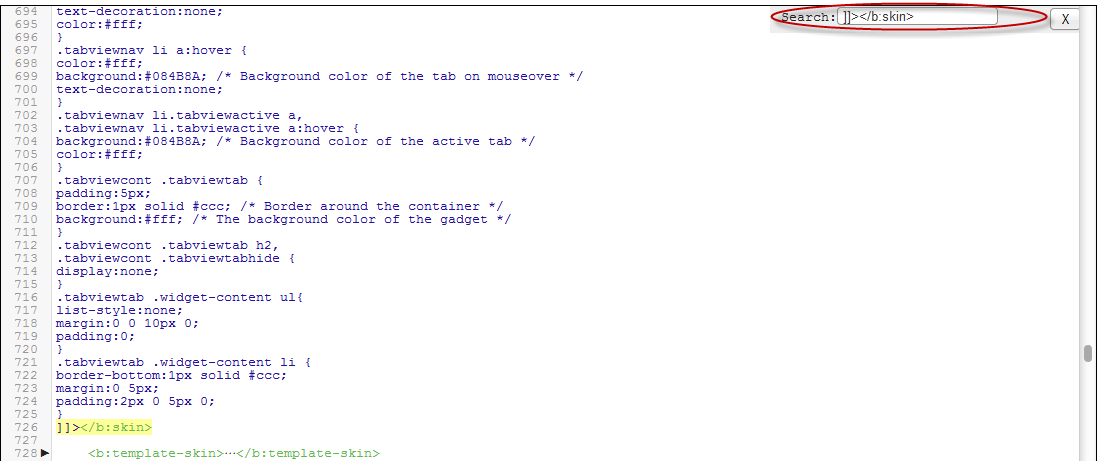
When you want to search for a code in the HTML editor, click inside the editor and press CTRL + F on your keyboard, then enter what you want to find in the search box that appears inside the editor.
Finally, hit the "ENTER" button on your keyboard and it should take you to the requested code.
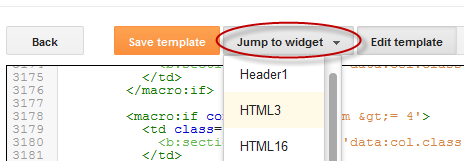
If you want to be taken to the section of code that belongs to a particular widget, just click on the Jump To Widget button at the top of the editor, choose the widget's name from the list and it will take you directly to that portion of code.
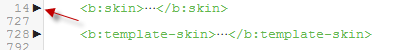
The CSS rules can be found folded at the top of the template, between <b:skin>...</b:skin> and <b:template-skin>...</b:template-skin> tags. To expand them, you have to click on the sideways arrow next to the line number.
Another great functionality is that now we can Preview Template in the same window without needing to leave the page and we can easily go back to customize our template by clicking on the Edit Template button.
Finally, Format template re-orders the code, adding indentation automatically.
As always, we must use the Save button for the changes to take effect or we can Revert the changes.
And that's it. With a bit of effort, we can easily familiarize with this new HTML editor. Surely as usual and even reasonable to be something inherent in the human condition, this change does not appeal to many. Same with the Lightbox for images, the new template designer, the new desktop and other new things that have been added in the past. But who now remembers that they once were new?
----------
For more info, check out this post on the Blogger Buzz blog, where Google software engineers +Samantha Schaffer and +Renee Kwang explained the steps for moving the date of a blog post from above the post title to underneath it, as an example in using the new Blogspot HTML editor.
To begin with, what we see now is all the template's code starting with numbered and colored lines showing us different code snippets: tags, variables, properties, etc.. depending on the HTML, CSS, JavaScript and even the language of Blogger - include, b:if and other occurrences.
This is what any decent external editor does, but certainly, from now on it will be much easier to find that little bug that drives us crazy when we omit quotation marks or add one more semicolon. This also applies to CSS, which appears mostly in dark blue without distinguishing selectors and rules, but the rest is a major improvement.
Another great help are the numbers that appear in front of each fragment of code, so that we can easily pinpoint and correct errors of this type: "Error parsing XML, line 103, column 9: The element ... "
Using the New Blogger Template HTML Editor
When you want to search for a code in the HTML editor, click inside the editor and press CTRL + F on your keyboard, then enter what you want to find in the search box that appears inside the editor.
Finally, hit the "ENTER" button on your keyboard and it should take you to the requested code.
If you want to be taken to the section of code that belongs to a particular widget, just click on the Jump To Widget button at the top of the editor, choose the widget's name from the list and it will take you directly to that portion of code.
The CSS rules can be found folded at the top of the template, between <b:skin>...</b:skin> and <b:template-skin>...</b:template-skin> tags. To expand them, you have to click on the sideways arrow next to the line number.
Another great functionality is that now we can Preview Template in the same window without needing to leave the page and we can easily go back to customize our template by clicking on the Edit Template button.
Finally, Format template re-orders the code, adding indentation automatically.
As always, we must use the Save button for the changes to take effect or we can Revert the changes.
And that's it. With a bit of effort, we can easily familiarize with this new HTML editor. Surely as usual and even reasonable to be something inherent in the human condition, this change does not appeal to many. Same with the Lightbox for images, the new template designer, the new desktop and other new things that have been added in the past. But who now remembers that they once were new?
----------
For more info, check out this post on the Blogger Buzz blog, where Google software engineers +Samantha Schaffer and +Renee Kwang explained the steps for moving the date of a blog post from above the post title to underneath it, as an example in using the new Blogspot HTML editor.































![Membuat share button menggunakan sharethis.com [Video] Membuat share button menggunakan sharethis.com [Video]](http://3.bp.blogspot.com/-jN3TbU1egqs/UadudEvTp-I/AAAAAAAAARU/znWsPvUSxw8/s640/share+button.png)