Membuat Menu Drop Down Animasi CSS3 di Blog - Banyak cara dalam mempercantik sebuah blog, dengan memilih template blog yang sesuai, memasang widget blog, memodifikasi CSS blog dan salah satunya yang akan saya bahas kali ini adalah menu drop down untuk blog. Di dunia internet sudah banyak yang membahas tentang menu drop down. Bahkan banyak macamnya, mulai yang sederhana sampai yang elegant.
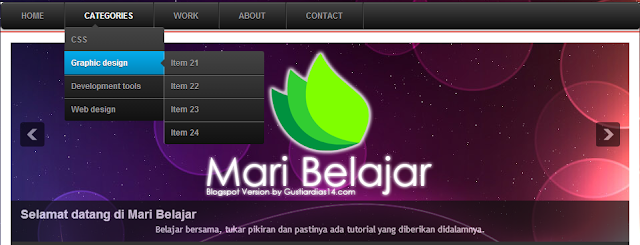
Sebenarnya menu drop down yang akan saya bahas kali ini bukan buatan saya sendiri. Maklum saya bukan blogger profesional, saya di sini baru belajar bisa di katakan blogger pemula. Oke lanjut saja, Menu drop down ini menggunakan CSS3. Tutorial ini saya dapat dari www.mybloggerlab.com. Jika mau lihat demonya bisa kunjungi blog ini.
Langsung saja Tutorial Cara Membuat Menu Drop Down Animasi CSS3:
1. Masuk ke blogger.com
2. Pilih Layout >> add gadget atau Tambah gadget (terserah dimana kamu ingin meletakkan menunya)
3. Kemudian pilih HTML/JavaScript
4. Copy sccript di bawah ini dan pastekan di kotak HTML/JavaScript yang kamu pilih tadi
Pengaturan:
Tutorial Menu drop drown diatas sangat simple, karena kamu tidak perlu melakukan edit HTML dan mengeditnya pun juga mudah tidak usah repot-reepot lagi melakukan dari edit HTML. Sekian dulu tutorial membuat Membuat Menu Drop Down Animasi CSS3 di Blog, semoga tutorial ini dapat bermanfaat untuk sobat blogger semuanya. Terima kasih
- Ganti tulisan URL-Here dengan url yang kamu inginkan
- Tulisan yang berwarna Biru ganti dengan nama sesuai label atau url yang di tuju
Tutorial Menu drop drown diatas sangat simple, karena kamu tidak perlu melakukan edit HTML dan mengeditnya pun juga mudah tidak usah repot-reepot lagi melakukan dari edit HTML. Sekian dulu tutorial membuat Membuat Menu Drop Down Animasi CSS3 di Blog, semoga tutorial ini dapat bermanfaat untuk sobat blogger semuanya. Terima kasih